
データベースを使って動的にコンテンツを表示するサイトを目指しているのだが、今回はWordPress上でこれを実現しようとしている。
当初は過去に作成したSQLデータベースそのものを使う仕組みを考えたが、当時使っていたPHPのバージョンが古く、現在のバージョンでは大幅な書き直しが必要になることがわかった。10年以上前に蔵書を対象に作成した仕組みは、今も表紙だけはかろうじて閲覧できているが、データベースの一部だけで全体を正しく取り込めていないし、ボタンを押したその先は今や悲惨な表示状態になっている。しかもWordPressがプラットフォームでなかったので、見栄えを工夫して変更するのもなかなかに困難であった。
今回どうせ再構築するならWordPressの中で構築可能な仕組みとしたかった。またWordPressでやるからには、画像をスライドショーにしたり、ブロックコンテンツを自在に配置して見栄えの良いデザインも追求できるだろうとの目論見である。
何はともあれ、やってみようと取り掛かったんだが、解らない事が多すぎた。ようやく少しずつ見えてきたんだが、せっかく覚えた事もすぐに忘れてしまいそうなので、ここに備忘録として残しておくことにした。
WordPress
WordPressにはプラグインというのが当たり前の常識だが、後述するPodsというプラグインでデータベースを取り扱うことができそうなことはわかっていた。またデザイン面ではElementorというプラグイン(他にもあるみたいだが)を使えば格好いいサイトも作れるらしい・・・ということまでは予想できていたんだが、これらとWordPressとの関係というか、WordPressそのもののデータベースと取り扱いたいデータベースの関係が全くわからなかった。
WordPressそのものは、自宅で運営していた旧サイトでは10年以上前から使っていた。ただし使っていたとはいうもの、あくまで投稿と固定ページの二本立ての内容勝負と割り切り、表層的な見栄えは一般的に公開されているテンプレートをそのまま使うだけというものであった。今回の用途を鑑みるともう少し突っ込んだ使い方になる。Elementorについては公開情報が多くあって何とかなりそうであったが、Podsについては公開情報も少なく難関であった。後述するPodsの嬉しさまでは公開情報で何とか理解できた。またhtmlやphpに関する知識も必要ということはわかってそれらの技術解説については理解できたのだが、既存のデータベースをWordPressのコンテンツとしてどうやって組み込んで、検索や並び替えをどうやって実現したら良いのかが、さっぱり分からなかった。
ここにきてWordPressについて表層的な使い方だけでなく、ファイル構成やデータベースの構造がどうなっているのか体系的に理解する必要があることを痛感するに至った。旧サイトを立ち上げるに際して購入したWordPress本も改めて読み直したりもしたが、残念ながらまるで役に立ってくれなかった(読み方に問題があるのかもしれないが・・・)。
10年前の参考書が役に立たなかった理由のひとつに、当時の参考書はWordPressもバージョンが3.x系であったのに対し、現在は5.xと大きく進化していることがあげられる。ここはやはり気分一新、改めて参考書を購入するに至った。購入した参考書は、
[改訂版]WordPress 仕事の現場でサッと使える! デザイン教科書[WordPress 5.x対応版] (Webデザイナー養成講座)
2020年刊行の少々古い本であったが、評価が良かったので購入。本書には基本的なテーマを作成するというチャプターがあって、プログラムを一つずつ積み上げたり改変したりしながら、ホームページが仕上がっていく様子を体験できるようになっていた。それぞれのプログラムも、htmlやphpがわかっている人にはいちいち手入力しないで済むよう、専用ページからダウンロードできるようになっていたので、WordPressの全体構造的なものをざっくりと理解できるようになった。特にテンプレート階層という使い方のお約束のようなものがあるということがわかり、色々使っていて不思議に思っていたことが腑に落ちるようになった。
Pods
Podsというのは、SQLデータベースを直接取り扱うものではなく、WordPressの仕組みの中で、SQLと同じようにデータベースを定義して、SQLと同じようにデータを取り扱うことができるようにする仕組みのようなもの(あくまで筆者の個人的な感想です)。
Podsの嬉しさ
WordPressは通常では、固定ページと投稿というフレームを使って記事(データ)を作成しているが、Podsを導入すると、独自の記事を自由に、しかもSQLと同じように様々なField変数を定義することができ、異なる記事との間の関係性も定義できる。
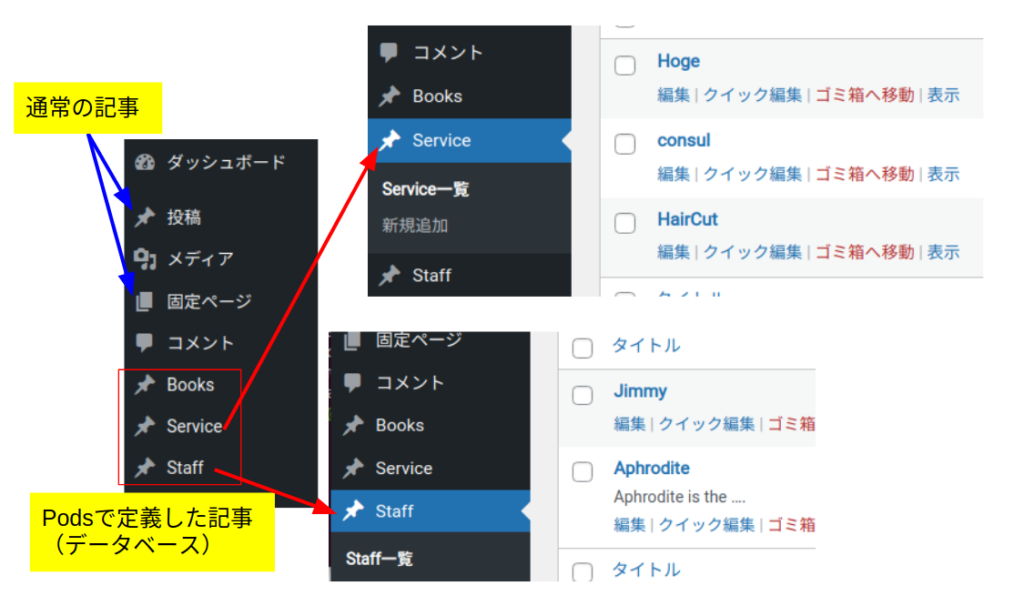
Podsには初心者向けチュートリアルビデオがいくつかあるある。これは美容院のスタッフとサービスをデータベース化するもので、これに則って下図のようにPods(ServiceとStaff)を定義する。
そうすると、WordPressのダッシュボード上には、通常の投稿と固定記事とは別に定義したデータベースのアイコンが出来るので、これを使って通常のやり方と同じように記事を入力できるようになる。これを使って下図に示すようなデータベースを構築できたとしよう。つまり、サービスには3種類、スタッフは2名登録したということである。

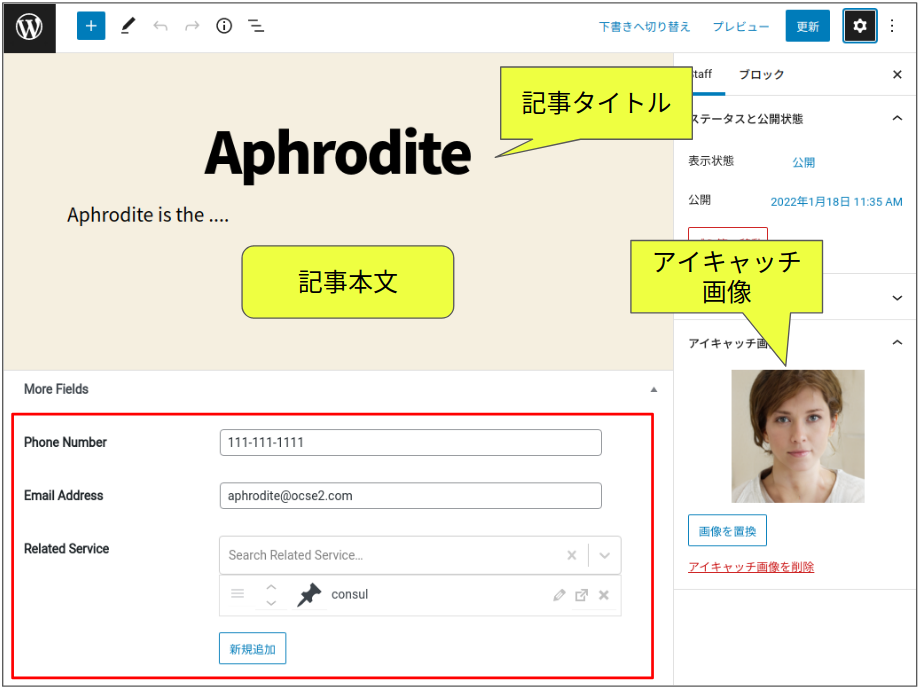
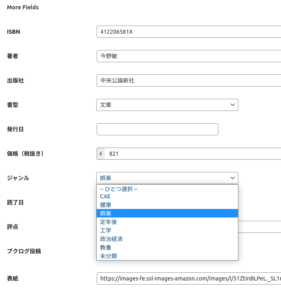
なお、この各記事(データ)を作成するのは、通常の記事を作成するのと同じだが、これに加えてPodsで定義したField変数を入力する欄が追加されている(下図赤枠部分)。

とくに、一番下に、Related Service として、Serviceを選択できる項目があることに注目されたい(そうなるべくFieldのTypeを指定してあったので)。ここでService一覧の中から、このStaffが対応できるサービスを選択できるようになっており、一覧の中に無ければ「新規追加」ボタンを押して、新しいサービスを追加できるようにもなっている。
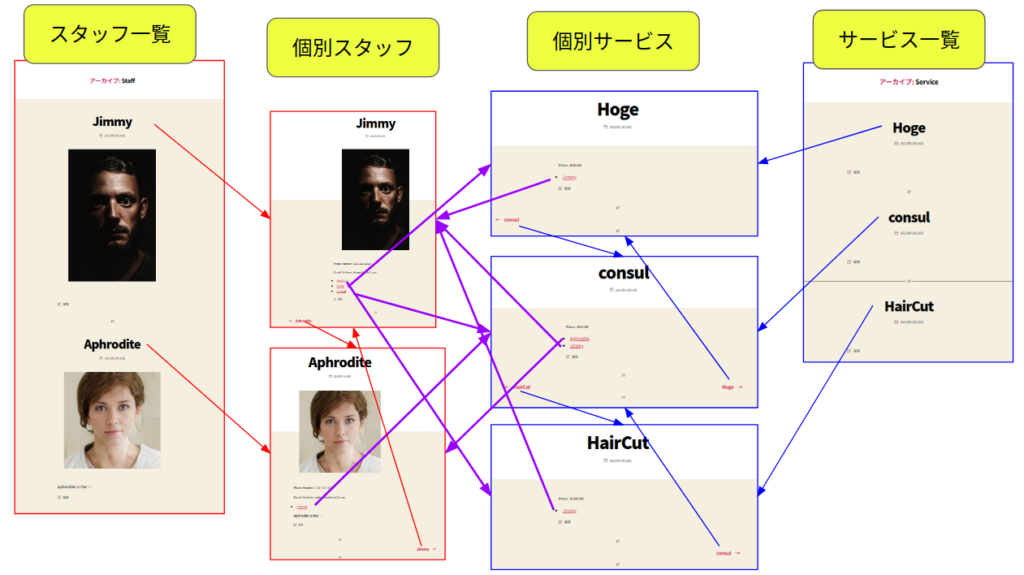
このように各記事を作成すると、一覧ページや個別ページから関連ページに繋がるリンクをたどって、自在な方法で必要な情報ページにたどり着ける仕組みが簡単に出来てしまうのがPodsの嬉しさである。

同一のデータベース内でのリンク移動(赤または青矢印)は、通常の投稿記事で実装されているものをそのまま使っているだけだが、異なるデータベース間の移動(紫矢印)が出来るのが特徴的である。
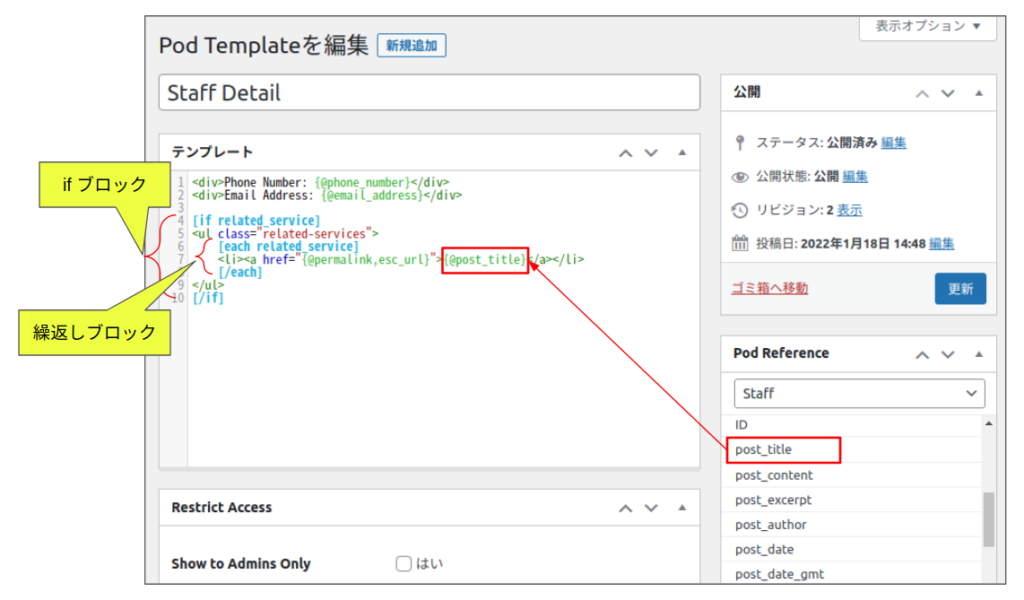
各個別ページに何を表示させ、どこへリンクさせるのかは、Podsテンプレートページで自在に設定が可能である。スタッフのページを例にあげると、本例では以下のようになっている。

テンプレートページというのは、文字通り雛形で、各ページを表示する際にこの雛形を使って表示させる仕組みで、その実体はphpファイルである。これにはhtml構文を直接記述することもできるし、通常は<php? …. ?>で括ってphpで処理した結果を出力させる仕組みになっている。Podsを使うと、phpを直接記述する必要はなく、{@….}という形で、Podsで定義したField変数の内容を動的に書き換えてくれたり、[if …] [each..]などPodで使えるショートコードを使って、htmlの基礎知識のあるプログラミング経験者であれば、多様な表示方法を比較的簡単にカスタマイズできるというものである。たとえば上述のデータベースを跨るクリック移動は、以下の一文で実現できるということである。
<a href="{@permalink,esc_url}">{@post_title}</a>ここまで説明してきたやり方や嬉しさやは、いくつか公開情報もあるのだが、筆者の期待はもう少し先にある。というのは、筆者の取扱いたいデータベースのデータ件数は少ないものでも数百件、本HPで取り扱う書籍データに関しては5000件を越えている。これらのデータはすでにcsvファイルなりに書き下せる状態になっており、それらのデータをひとつずつ転記入力していく訳にはいかない。出所は忘れてしまったが、どこかにPodsを使えば、あとはデータを流し込むだけ…という記事があった。しかしその記事の中にデータを流し込む方法の説明はなく、他にも探しているがいまだ見つかっていない。
もう1点は、WordPressではどんなテーマを使おうが、検索ボタンがどこかにあって、ここで何か入力すればヒットした記事の一覧が表示される機能が実装されており、Podsで作成した記事もその検索対象になってくれる。記事の数が少なければこれで十分とも言えようが、上述の数百件を超えるような記事に対しては独自の検索フォームを作成したいところだ。しかし、その実現方法がさっぱりわからなかった。開発元の情報によれば、コードを組めば何でもできる…的な説明はあったが具体例はなく、唯一それらしい外部事例は引用されていたが、難解であった。
WordPressのデータ構造とPodsデータの関係
第1の課題であるデータベースの流し込みであるが、WordPressのデータベースは、全体、あるいは一部をSQL文でダウンロードして、ダウンロードしたファイルに追加データを書き込んで、これをアップロードしてやれば記事を一括で流し込めることはわかっていた。
問題は、WordPressのどのデータベースに、どうやってデータを追加すればよいのかということである。どこかに参考例がありそうな気もしたが、見つからなかったのでここは手探りした。やり方はごく原始的である。ひとつの記事を手入力するとして、入力の前後でWordPress全体のデータベースの差分を調べるというものだ。
WordPressのデータベースは通常、下図の左側のテーブルのようになっている。これに対してPodsをインストールすると、右側のようになって、wp_podsrel というテーブルが新たに追加されることとなる。

それでは、Podsで新しいデータベースを定義すると、このテーブルにデータが蓄積されることになるのかというと、事はそんなに単純でなかった。
色々試行錯誤の結果わかったことは、WordPressで記事を投稿したり、固定ページを作成すると、基本的にはwp_post と、wp_postmeta というテーブルに入力データが収納される仕組みになっているということ。Podsを使って作成したデータ(データベースの定義方法も含む)も同じように、これら(wp_post と、wp_postmeta)のテーブルに書き込まれていた。
たとえば、Podsでデータベースを定義した際の具体例(下図)を見てみよう。

図中の左半面は、Podsの編集画面で、データベースのフィールド変数を定義しているところである。これを保存すると、右半面のようにWordPressデータベース中のwp_posts と、wp_postmeta というテーブルにデータ収納された。赤枠で囲った部分は、「ISBN」というフィールドに係るデータである。つまり、「ISBN」フィールドの定義データはwp_postテーブルの[ID=7]に収納され、そのタイトル(post_title)が「ISBN」で、投稿された日時(post_data)や、この図には含まれないが、post_status, post_name, post_type といった投稿に関する様々な状態情報が自動的に付加される。一方、ユーザーが「ISBN」に関して、そのtypeがプレーンテキストであると指定した情報は、wp_postmeta というテーブル情報に収納される。post_id=7(wp_postテーブルの[ID=7])に関して、meta_id=12〜21のメタ情報があるということである。この一番上(meta_id=12)でmeta_keyが[type]でmeta_value が[text]となっているのは、Pods管理画面でTypeが「プレーンテキスト」となっている所以であろう。 その他のメタ情報もPodsで設定変更可能なパラメタで、特に指定はしなかったがデフォルト値が組み込まれているかと思われる。
この後にデータベースを流し込む方法を提示するが、ここで重要なのは、各フィールド変数のID番号を知っておく必要があるという点である。この番号は、このPods編集画面を最初に保存した時点で決まるもので、それ以前の投稿記事があれば、その続き番号が採用される。本例では「ISBN」が[ID=7]と小さな数字になっているが、説明用にWordPressをほとんどクリーンインストールした状態で作成したものであった為であり、通常はもっと大きな数字になるであろう。なお、フィールド変数を定義した後で、内容を変更することもよくある。その際にpost_titleが同じで新たなIDデータが追加されることもあるようだが、その場合にはpost_statusが[inherit]として継承されたものとなり、大元のIDにたどり着くことは出来るようになっているものと思われるので、変更時のID番号は知っておく必要はない。
次にデータベースの記事(コンテンツ)がどのように収納されるかを見ておこう。下図は、書籍情報をPodsの新規入力画面を使ってデータ保存をした際のWordPressのテーブル情報(wp_post, wp_postmeta)がどのように変化したのかを、phpMyAdminの表示画面を使って説明したものである。

記事は2本(ID=33、35)入力しており、連続入力でなくID=33の記事を入力した後、別の作業をした後の入力だったので、連続番号にはなっていない。ID=33の記事を入力した直後には、wp_postmetaは、wp_postmeta(1)の状態になって、赤枠で囲ったメタデータが追加されたということである。続いてID=35の記事を入力した後ではwp_postmeta(2)の状態になって、青枠部分のデータが追加された。ここで赤枠部分と青枠部分で項目の数に違いがあるが、これはデータ入力時の空白部分の数の違いに起因する。もっとも空白だとメタデータが付加されないかというと、空白は空白としてのデータが追加される場合もあるようだが、あまり気にしなくてもよいみたいだ。また、ID=34の記事を入力した後で、ID=33の記事を編集し直した後の状態がwp_postmeta(3)である。ここではcost情報が未記入であったのを追加しただけで、結果meta_id=277にcost情報が追加されたが、ここで気になるのは、その下の278と279である。元々は263と265にあった情報と同じであるが、新たに作り直した形になっている。だからといって、これもあまり気にしなくてもよいみたいだ。
ここまで見てくると、データベースを流し込むイメージが大分掴みかけてきたと思われるが、メタデータの内、以下の1箇所だけ特殊な定義が使われている点に着目されたい。

これは、データ入力時に下図のように、「ジャンル」をプルダウン選択したものを指している。

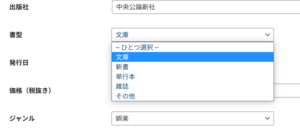
プルダウン選択する項目として、同様に書型もあったのだが、

こちらのメタデータに関しては、単に、
![]()
選択された内容がそのまま転記されているだけである。この見かけ上は同じような選択をしているのに対し、データ内容の形式が異なるのは、フィールド変数の定義方法の違いに起因していた。

つまり、どちらもtypeが「関連」として定義されていたが、その内容が異なっていた。とくに「ジャンル」においては、「カテゴリー」というデータベースと関連付けられており、メタデータではそのデータベースの何番目という2段構えの指定方法をとっているものと思われる。
後でデータベースとして、この部分をSQL文にして流し込むことになるのだが、問題はこのメタデータを流し込んだだけでは、記事コンテンツに反映されないということである。コンテンツに反映するには、もう一つのテーブル、つまり冒頭に述べた、Podsを導入することによって追加されたテーブル(wp_podsrel)のデータが必要になる。
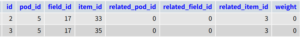
ID=33と34の記事データを作成したことによって、wp_podsrelには以下のようなデータが作られていた。

左端のidは、単に主キーとなる番号で説明するまでないが、それ以外の数字の意味が何か?ということである。左の3つ(post_id, field_id, item_id)についてはwp_postのID番号と推察できる。つまり上段(id=2)のデータにおいては、item_id=33(ID=33の記事)について、pod_id=5(ID=5の記事)のPod情報について、field_id=17(ID=17の記事)のフィールド変数に関するrerated_item_id=3 とせよ。下段(id=3)では、ID=34の記事について同じデータを使っている、ということである。ここで、pod_id, field_id のID番号は何か?ということになるが、これは改めてPodsでデータベースを定義した際の具体例を見直していただければ、ID=5において、Podsデータベースそのもの(Books)が定義されており、ID=17はフィールド変数のうち、ジャンルを定義したものであることがわかる。このジャンルはカテゴリーのデータベースと関連付けられていたので、rerated_item_id=3の意味は、カテゴリーの3番目が採用されるということになる。
データベースの流し込み
データベースの動的コンテンツ表示
データベースのフレームワーク作成
Elementor